Différence entre la marge et le rembourrage

Marge vs rembourrage
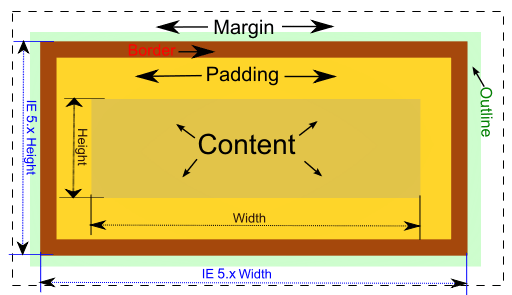
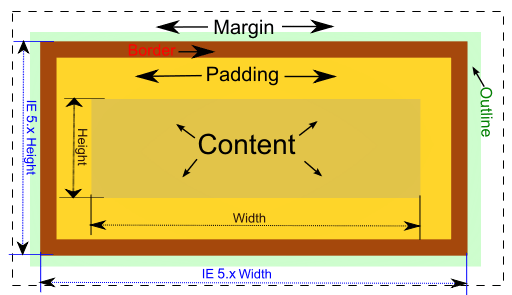
La différence entre la marge et le rembourrage est un aspect important dans CSS Comme la marge et le rembourrage sont deux concepts importants utilisés dans CSS pour fournir un espacement entre différents éléments. Le rembourrage et les marges ne sont pas interchangeables et ont des objectifs différents et doivent donc être utilisés de manière appropriée. Le rembourrage est l'espace entre le contenu et la bordure d'un bloc. La marge, en revanche, est l'espace à l'extérieur de la bordure d'un bloc. La marge sépare les blocs des blocs adjacents tandis que le rembourrage sépare la bordure du contenu.
Qu'est-ce que le rembourrage?
Dans CSS (Feuilles de style en cascade), le rembourrage est l'espace maintenu entre le contenu et la bordure. Il sépare le contenu d'un bloc de son bord. Le rembourrage est transparent et comprend également l'image d'arrière-plan ou la couleur d'arrière-plan de l'élément,. La quantité de rembourrage d'un élément est spécifiée en utilisant le terme «rembourrage» dans le code CSS. Par exemple, pour ajouter un rembourrage de 25px autour du contenu suivant le code peut être utilisé.
div
Largeur: 300px;
hauteur: 300px;
rembourrage: 25px;
Border: 25px solide;
Si nécessaire, différentes valeurs de rembourrage peuvent être spécifiées séparément pour la gauche, la droite, le haut et le bas également. Le morceau de code suivant spécifie différentes valeurs de rembourrage pour chaque côté.
div
Largeur: 300px;
hauteur: 300px;
Tableau de rembourrage: 25px;
Padding-Bottom: 35px;
padding-gauche: 5px;
Padding-droite: 10px;
Border: 25px solide;

Qu'est-ce que la marge?
Dans CSS (feuilles de style en cascade), la marge est l'espace à l'extérieur de la bordure. Il sépare un bloc des autres blocs. La marge est également transparente, mais une grande différence avec le rembourrage est que la marge n'inclut pas les images d'arrière-plan ou les couleurs d'arrière-plan appliquées à l'élément. La quantité de marge dans CSS est spécifiée en utilisant le terme «marge». Le morceau de code suivant a appliqué une marge de 25px autour du bloc Div.
div
Largeur: 320px;
hauteur: 320px;
Border: 5px solide;
marge: 25px;
Différentes valeurs peuvent être spécifiées pour différents côtés du bloc, ainsi que. Le morceau de code suivant applique différentes valeurs de marge pour chaque côté.
div
Largeur: 320px;
hauteur: 320px;
Border: 5px solide;
marge: 25px;
marge-fond: 35px;
marge-gauche: 5px;
marge-droite: 10px;
Quelle est la différence entre la marge et le rembourrage?
• Le rembourrage est l'espace entre la bordure et le contenu tandis que la marge est l'espace à l'extérieur de la bordure.
• Le rembourrage sépare le contenu d'un bloc de la bordure. La marge sépare un bloc de l'autre.
• Le rembourrage se compose des images d'arrière-plan et des couleurs d'arrière-plan appliquées au contenu tandis que la marge ne contenait pas de telle.
• Les marges des blocs adjacents peuvent se chevaucher tandis que le rembourrage ne chevauche pas.
Résumé:
Rembourrage vs marge
Le rembourrage est l'espace à l'intérieur de la bordure d'un bloc qui sépare la bordure du contenu. La marge est l'espacement à l'extérieur de la bordure qui sépare un bloc des blocs adjacents. Une autre différence est que le rembourrage comprend l'image d'arrière-plan et les couleurs d'arrière-plan appliquées autour du contenu tandis que la marge ne les contient pas. Les marges des blocs adjacents peuvent parfois se chevaucher lorsque le navigateur rendra la page mais pour le rembourrage, une telle chose ne se produira pas.
Images gracieuseté:
- Modèle de boîte CSS par Felix.jambe (cc by-sa 3.0)