Différence entre div et span

Clé Différence - div contre portée
HTML est un langage largement utilisé pour développer des pages Web. Il signifie Hyper Text Bukep Language. Le terme hyper fait référence au lien vers d'autres ressources Web sur Internet. Le terme marquage fait référence à la possibilité de créer du texte formaté avec des images et d'autres ressources multimédias. Les hyperliens sont les principaux composants de HTML qui font que toutes les ressources Web se connectent ensemble. Il existe plusieurs versions de HTML. Ils sont html 2.0, 3.2, 4.01 et HTML5. Fondamentalement, HTML est un document texte avec des balises. Il indique au navigateur Web la voie de structurer la page Web pour l'afficher. La div et la portée sont deux balises en html. Chaque élément HTML a une valeur d'affichage par défaut en fonction du type de l'élément. Ainsi, ils peuvent être un bloc ou des éléments en ligne. Cet article traite de la différence entre Div et Span. Le différence clé entre div et span est que Div est un élément de niveau de bloc tandis que Span est un élément en ligne.
CONTENU
1. Aperçu et différence clé
2. Qu'est-ce que div
3. Qu'est-ce que Span
4. Similitudes entre Div et Span
5. Comparaison côte à côte - Div vs Span sous forme tabulaire
6. Résumé
Qu'est-ce que div?
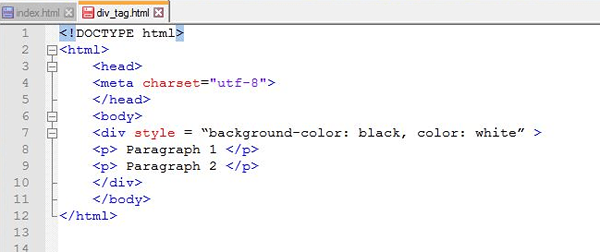
Tous les documents HTML commencent par une déclaration de type de document. Aujourd'hui, la version la plus courante de HTML est HTML5. Par conséquent, la déclaration de type est . Toutes les balises HTML doivent être incluses à l'intérieur des balises et. Les détails nécessaires de la page Web sont inclus dans la balise. La page Web visible est écrite à l'intérieur de la balise. Il y a des balises à chaque fin. Le
La balise est utilisée aux paragraphes. Le
, etc. sont utilisés pour les titres. Le contenu à l'intérieur de la balise de démarrage et de fin est connu comme un élément. e.g.
C'est un paragraphe
.
Figure 01: HTML5
Chaque élément HTML a une valeur d'affichage par défaut en fonction du type de l'élément. Les valeurs d'affichage par défaut peuvent être bloquées ou en ligne. Les éléments de niveau de bloc commencent toujours par une nouvelle ligne. Ces éléments prennent une largeur disponible entière. Quelques exemples d'éléments de niveau de bloc sont
, ,
et
Div contre Span | |
| Le div est une balise HTML qui définit une division ou une section dans un document HTML. | La durée est une balise HTML qui est utilisée pour regrouper les éléments en ligne dans un document HTML. |
| Usage | |
| La balise div est utilisée comme conteneur pour d'autres éléments. | La balise de span est utilisée comme conteneur pour un texte. |
| Nouvelle ligne | |
| La balise Div commence par une nouvelle ligne. | La balise Span ne commence pas par une nouvelle ligne. |
| Largeur requise | |
| La balise div prendra toute la largeur. | L'étiquette de span ne prendra que la largeur requise. |
| Syntaxe | |
Résumé - div contre portée
HTML signifie Hyper Text Markup Language. Il est utilisé pour développer des sites Web. Cette langue se compose d'étiquettes. Les balises de regroupement div et span dans HTML. Ils sont utilisés pour définir une section dans un document. Cet article a expliqué la différence entre les balises DIV et SPAN. La différence entre Div et Span est que Div est un élément de niveau de bloc tandis que Span est un élément en ligne.
Téléchargez le PDF de Div vs Span
Vous pouvez télécharger la version PDF de cet article et l'utiliser à des fins hors ligne selon la note de citation. Veuillez télécharger la version PDF ici: différence entre div et span
Référence:
1.tutorielpoint.com. «Blocs HTML."Le point, disponible ici
2.Bloc HTML et éléments en ligne. Disponible ici
Image gracieuseté:
1.'HTML5 LOGO ET WORDMARK'BY W3C, (CC par 3.0) via Commons Wikimedia
- « Différence entre iterus et jaunisse
- Différence entre l'incinération de masse et l'incinération de la paroi nautique de MSW »