Différence entre les éléments de bloc et de ligne

Différence clé - Bloc vs En ligne Éléments
HTML signifie Hyper Text Markup Language. Il est utilisé pour créer des pages Web. Chaque page Web est connectée à d'autres pages Web à l'aide d'hyperliens. Cette langue se compose d'étiquettes. Une balise est enfermée dans les accolades d'angle. La syntaxe est similaire à . La plupart des balises ont également une balise de clôture. Quand est une balise, la balise de clôture est . Certaines balises n'ont pas de balise de clôture. Des exemples de tels balises sont
et . Ils sont connus sous le nom de balises vides. Un élément HTML est un composant du document ou de la page Web HTML après avoir été analysé dans le modèle d'objet de document (DOM). Dom est une représentation interne au sein du navigateur Web. Il représente chaque document dans une structure d'arbre. Dans le navigateur, les éléments affichables peuvent être un élément de bloc ou un élément en ligne. Les éléments de bloc ont une structure rectangulaire. Les éléments en ligne peuvent être intégrés dans des éléments de bloc. Le différence clé entre le bloc et l'élément en ligne est que Les éléments de blocs prennent la pleine largeur disponible tandis que les éléments en ligne prennent la largeur requise pour afficher le contenu des éléments.
CONTENU
1. Aperçu et différence clé
2. Quels sont les éléments de bloc
3. Quels sont les éléments en ligne
4. Similitudes entre les éléments de bloc et de ligne
5. Comparaison côte à côte - Bloquer vs éléments en ligne sous forme tabulaire
6. Résumé
Quels sont les éléments de bloc?
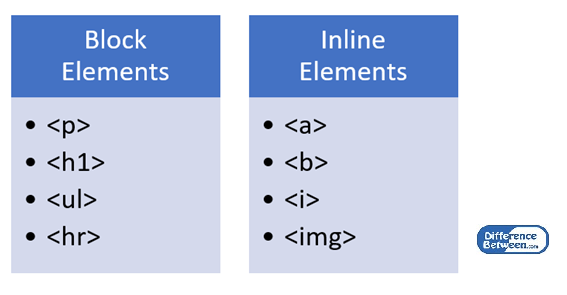
Les éléments de blocs prennent la pleine largeur disponible. Ces éléments commencent toujours par une nouvelle ligne. Quelques exemples d'éléments de blocs sont les suivants.
est utilisé pour définir un paragraphe. e.g.
C'est un paragraphe
. Il y a six étiquettes pour définir les en-têtes. Ils sont, , … . Le programmeur peut utiliser l'en-tête en conséquence.
… . Le programmeur peut utiliser l'en-tête en conséquence.
La liste ordonnée est définie par
- tandis que la liste non ordonnée est définie par
- Les éléments de bloc et de ligne sont utilisés comme conteneurs en HTML.
- « Différence entre la gestation et la grossesse
- Différence entre la vacuole alimentaire et la vacuole contractile »
- . Le
est utilisé pour afficher une ligne horizontale sur la page Web. Le
Bloquer les éléments en ligne | |
| Les éléments de bloc sont les éléments qui couvrent la largeur entière de l'élément parent, et ne permettra à aucun autre élément d'occuper le même espace horizontal qu'il est placé sur. | Les éléments en ligne sont les éléments qui ne peuvent pas être placés directement à l'intérieur de l'élément corporel et qui sont imbriqués dans les éléments de bloc. |
| Nouvelle ligne | |
| Les éléments de blocs commencent par une nouvelle ligne. | Les éléments en ligne ne commencent pas par une nouvelle ligne. |
| Espace requis | |
| Les éléments de blocs prennent toute la largeur. | Les éléments en ligne ne prendront que la largeur requise. |
Résumé - Bloquer VS En ligne Éléments
HTML signifie Hyper Text Markup Language. C'est une langue composée de balises. Chaque balise a une tâche spécifique et définit comment structurer la page Web. Certaines balises ont la balise de départ et la balise de fin. Certaines balises n'ont pas de balise de fin. Ils sont appelés balises vides. L'analyse est le processus d'analyse de syntaxe. Après l'étape d'analyse, ces étiquettes deviennent des éléments. Les éléments peuvent être des éléments au niveau du bloc ou des éléments en ligne. La différence entre les éléments du bloc et de la ligne est que les éléments de blocs prennent la largeur complète disponible tandis que les éléments en ligne prennent la largeur requise pour afficher le contenu des éléments.
Téléchargez la version PDF de Block vs Inline Elements
Vous pouvez télécharger la version PDF de cet article et l'utiliser à des fins hors ligne selon la note de citation. Veuillez télécharger la version PDF ici: différence entre les éléments de bloc et de ligne
Référence:
1.Ziroll, Bob. «Block HTML VS. Éléments en ligne et importants.»V School Web Development, V School Web Development, 31 mars. 2016. Disponible ici
2.«Élément HTML.»Wikipedia, Wikimedia Foundation, 10 février. 2018. Disponible ici
3.Bloc HTML et éléments en ligne. Disponible ici
4.Point, tutoriels. «Aperçu du HTML." Le point. Point de tutoriels, 8 janvier. 2018. Disponible ici
 . Ce sont quelques exemples d'éléments en ligne.
. Ce sont quelques exemples d'éléments en ligne.